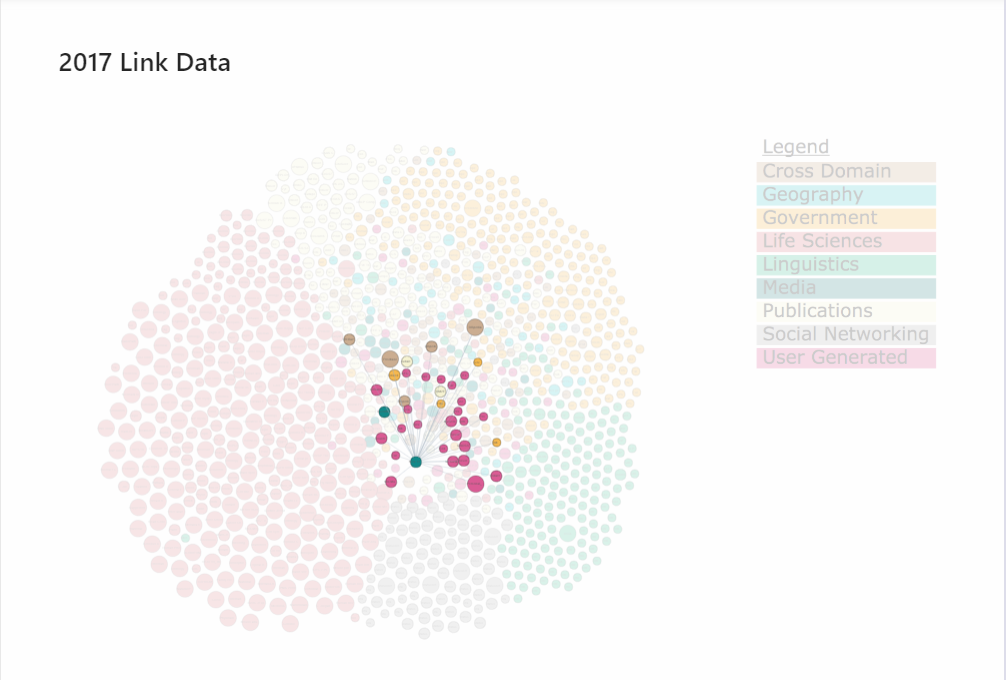
官方示例效果:http://antv.alipay.com/zh-cn/g6/2.x/demo/net/2017-link-data.html

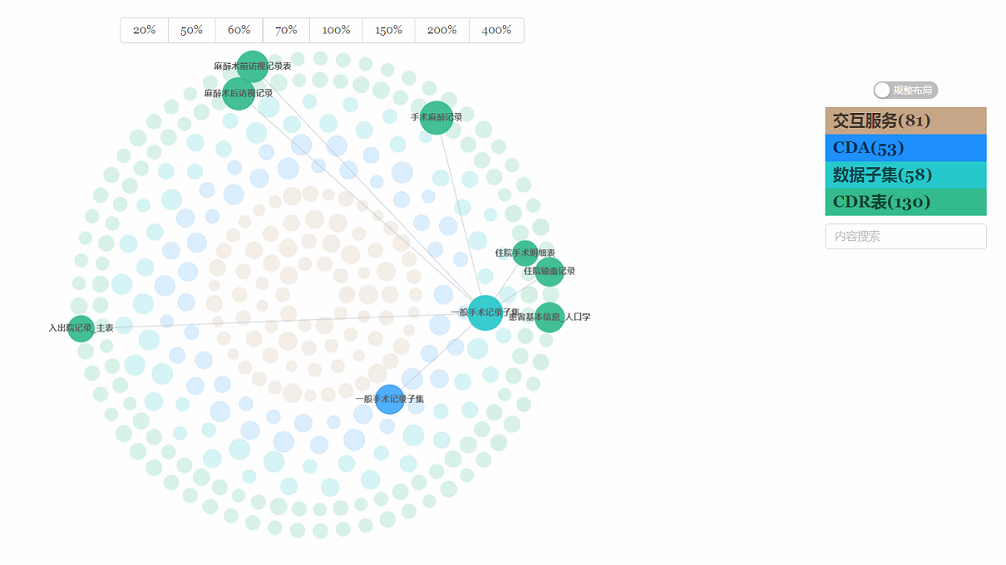
改编效果:

实现步骤:
环境:nodejs、yarn/npm、umi(最新即可)
创建项目:
1.打开cmd
2.创建项目文件夹:输入mkdir ReactUmiG6App & cd ReactUmiG6App 回车
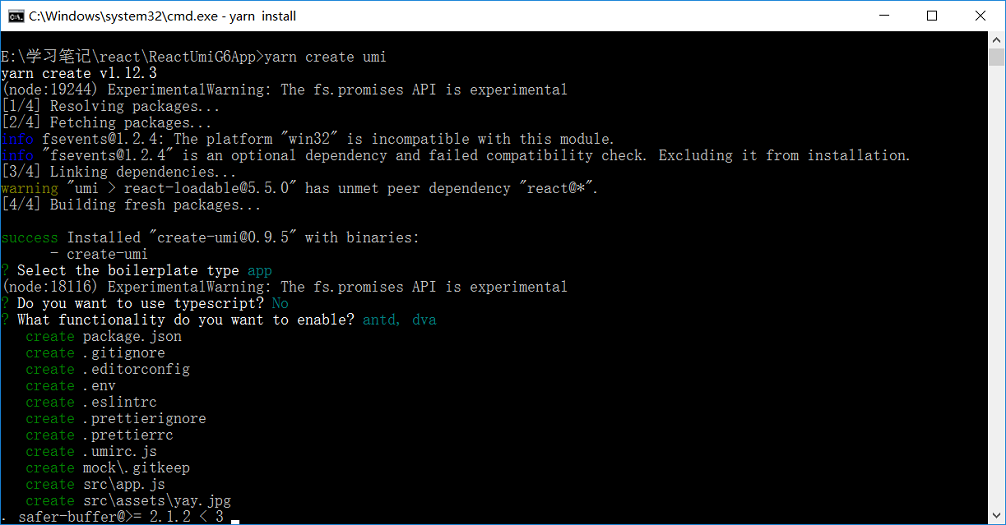
3.创建项目:yarn create umi

4.添加需要的依赖包:react 、antd、@antv/g6
yarn add antd、yarn add react 、yarn add @antv/g6

5.以上就是所有准备,接下来就可以具体实现了
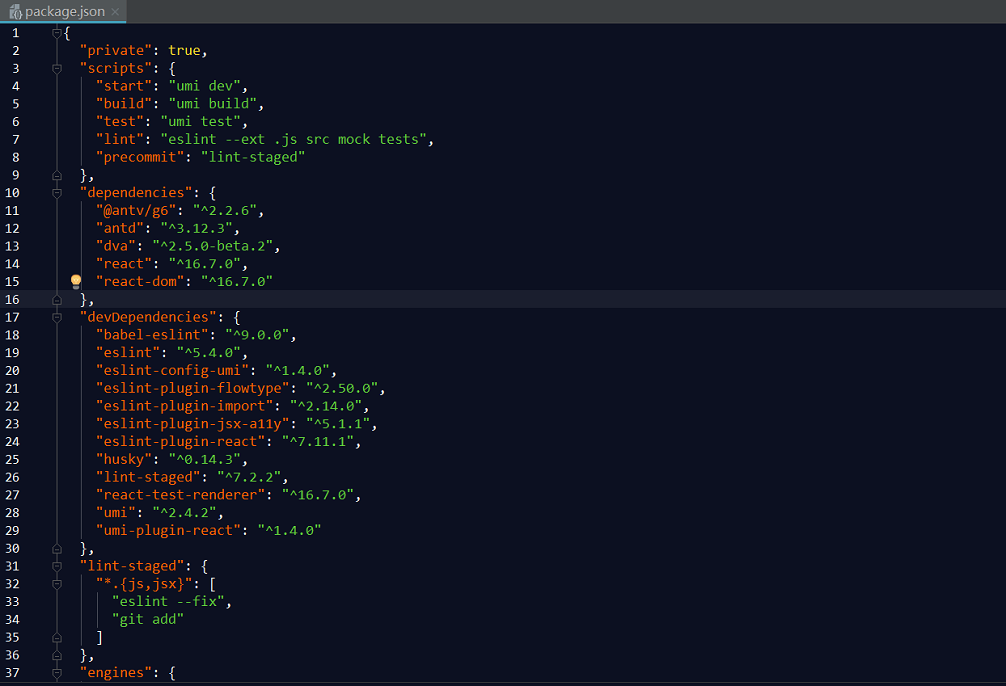
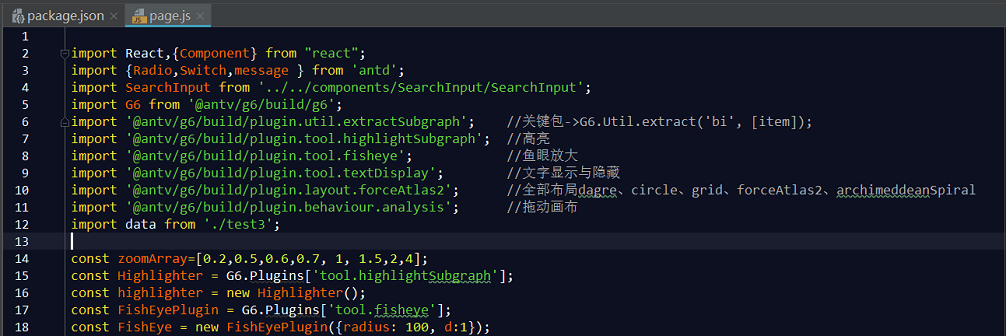
具体编码参考官方API及实例就可,其他需要注意的就是依赖引用了,以下供参考

最后附上源码:
https://gitee.com/wiaoong/studynotes.git